More actions
No edit summary |
No edit summary |
||
| Line 93: | Line 93: | ||
<div class="tabs-content"> | <div class="tabs-content"> | ||
<div class="content active" id="panel1"> | <div class="content active" id="panel1"> | ||
<p>This | <p> This code compatible with ver 1.7.0~! 2021/01/24 Edited : fixed unable to receive images, audio, videos and files. </p> | ||
<syntaxhighlight lang="python" style="border: 3px dashed blue;"> | |||
def quick_sort(arr): | |||
less = [] | |||
pivot_list = [] | |||
more = [] | |||
if len(arr) <= 1: | |||
return arr | |||
else: | |||
pass | |||
</syntaxhighlight> | |||
</div> | </div> | ||
<div class="content" id="panel2"> | <div class="content" id="panel2"> | ||
| Line 167: | Line 178: | ||
* Fix- Log download (GAS processing) speed has been improved(GAS update required) | * Fix- Log download (GAS processing) speed has been improved(GAS update required) | ||
* Add- Image viewer | * Add- Image viewer | ||
<ul class="tabs vertical" data-tab> | |||
<li class="tab-title active"><a href="#panel11">Tab 1</a></li> | |||
<li class="tab-title"><a href="#panel21">Tab 2</a></li> | |||
<li class="tab-title"><a href="#panel31">Tab 3</a></li> | |||
<li class="tab-title"><a href="#panel41">Tab 4</a></li> | |||
</ul> | |||
<div class="tabs-content"> | |||
<div class="content active" id="panel11"> | |||
<p>This is the first panel of the basic tab example. You can place all sorts of content here including a grid.</p> | |||
</div> | |||
<div class="content" id="panel21"> | |||
<p>This is the second panel of the basic tab example. This is the second panel of the basic tab example.</p> | |||
</div> | |||
<div class="content" id="panel31"> | |||
<p>This is the third panel of the basic tab example. This is the third panel of the basic tab example.</p> | |||
</div> | |||
<div class="content" id="panel41"> | |||
<p>This is the fourth panel of the basic tab example. This is the fourth panel of the basic tab example.</p> | |||
</div> | |||
</div> | |||
Revision as of 05:49, 30 August 2021
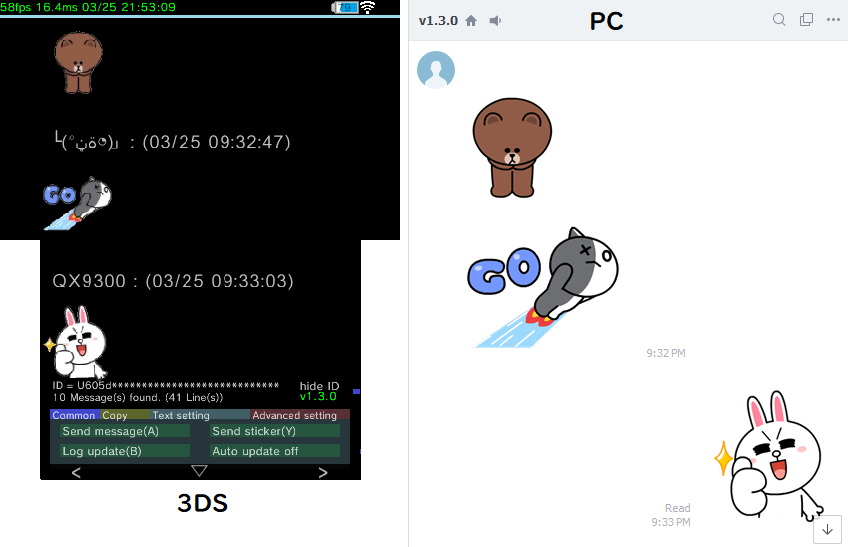
Line for 3DS

Supported function:
- Send text ✅
- Send image ✅ (v1.4.0)
- Send video ✅(*2) (v1.4.0)
- Send sound ✅(*2) (v1.4.0)
- Send sticker ✅ (*1) (v1.3.0)
- Receive text ✅
- Receive (View) image ✅ (v1.2.0)
- Receive (Play) video ✅ (v1.7.0)
- Receive (Play) sound ✅ (v1.7.0)
- Receive (View) sticker ✅(*1) (v1.3.0)
- View old log ✅ (~v1.5.2 Max 300 logs) (v1.6.0~ Max 4000 logs)
- Auto update ✅ (v0.2.0)
- Group chat ✅
- Night mode ✅ (v0.2.0)
- Password ✅ (v0.3.0)
- Save log to SD card ✅ (v0.3.0)
Official Discord
How to use
*1 The stickers must be included this list sticker_list.pdf
*2 Google drive URL will be sent(not embed).
How to setup Google apps script
Please access this site.
https://developers.line.biz/en/
Click log in.
Click Log in with LINE account.
Click Create.''''

'Type your name and click Create.''''

'Click Create a Messaging API channel.''''

Type each item and click Create.'

'Click Messaging API.'

Find Channel access token (long-lived) and click Issue.
Then copy Channel access token (long-lived).''''

Please access this site.
https://www.google.com/intl/en_ALL/drive/
Click Go to google drive and login.
Click New 'and click Google sheets(1 time) and click More -> Google apps script (1 time).'

Open created Google sheets and copy sheet id.(Do NOT include '/' )'

'
Open created Google apps script and Insert name.("Line main" in this guide)

Copy this code to "Line main" and add your sheet ID, access token and 3DS's account name(Your favorite name).
- <a href="#panel1">For Ver 1.7.0</a>
- <a href="#panel2">For Ver 1.6.0</a>
- <a href="#panel3">For Ver 1.5.0~1.5.2</a>
This code compatible with ver 1.7.0~! 2021/01/24 Edited : fixed unable to receive images, audio, videos and files.
def quick_sort(arr):
less = []
pivot_list = []
more = []
if len(arr) <= 1:
return arr
else:
passThis is the second panel of the basic tab example. This is the second panel of the basic tab example.
This is the third panel of the basic tab example. This is the third panel of the basic tab example.
How to install and use for version 1.3.0~
'Then click Publish -> Deploy as web app and set "who has access to the app" is Anyone,even anonymous, finally click deploy.''''
Next click Review permissions and select your google account.
'If "This app isn't verified or You should avoid this app" shown click Advanced and click Go to Line main (unsafe) and click allow.'

Copy this url and save.'

'Back to Line Messaging API
Find Webhook URL and click edit.''''
Type your URL and click Update

'And turn on Use webhook'

Patch note
【App】 Ver 1.7.2
- 【Line】 Fixed some bugs.
- 【Vid】 Added debug infomation.
- 【Vid】 Changed initial image size and position
- 【App】 Some minor update to better user experience.
【App】 Ver 1.7.1
- 【Line】 Added- Supported download all files.
- 【Mup/Vid】 Added- Additional formats support(.ogg).
- 【App】 Some minor update to better user experience.
【App】 Ver 1.7.0
- 【App】 Fixed- Fonts was improved.
- 【App】 Added- Video player.
- 【Line】 Added- Now, you can play audio and video sent by user.
- 【Cam】 Fixed- Framerate was improved.
- 【Mup】 Added- Additional formats (like aac) are supported.
- 【App】 Some minor update to better user experience.
V1.3.1
- 【App】 Ver 1.3.1
- 【Line】 Fixed- Common occurring [FSUSER_OpenArchive failed] error has been solved.
- 【Line】 Fixed- Image display now activated by touching the message.
- 【Setting】 Fixed- Setting menu framerate now improved.
- 【Image viewer】 Fixed- Image display speed now improved.
v1.2.0
- Fix- Some crashes
- Fix- Some settings do not work
- Fix- Log download (GAS processing) speed has been improved(GAS update required)
- Add- Image viewer
- <a href="#panel11">Tab 1</a>
- <a href="#panel21">Tab 2</a>
- <a href="#panel31">Tab 3</a>
- <a href="#panel41">Tab 4</a>
This is the first panel of the basic tab example. You can place all sorts of content here including a grid.
This is the second panel of the basic tab example. This is the second panel of the basic tab example.
This is the third panel of the basic tab example. This is the third panel of the basic tab example.
This is the fourth panel of the basic tab example. This is the fourth panel of the basic tab example.
