More actions
m (HydeWing moved page Quickmenureborn Vita to QuickMenuReborn Vita without leaving a redirect) |
No edit summary |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
|title=Vita Homebrew Apps (Plugins) - GameBrew | |title=Vita Homebrew Apps (Plugins) - GameBrew | ||
|title_mode=append | |title_mode=append | ||
|image= | |image=quickmenurebornvita2.png | ||
|image_alt=QuickMenuReborn | |image_alt=QuickMenuReborn | ||
}} | }} | ||
{{Infobox Vita Homebrews | {{Infobox Vita Homebrews | ||
|title=QuickMenuReborn | |title=QuickMenuReborn | ||
|image= | |image=quickmenurebornvita2.png | ||
|description=Library for developers to easily add their own widgets, to the | |description=Library for developers to easily add their own widgets, to the Vita Quick Menu. | ||
|author=Ibrahim778 | |author=Ibrahim778 | ||
|lastupdated=2022/05/16 | |lastupdated=2022/05/16 | ||
| Line 15: | Line 15: | ||
|license=Mixed | |license=Mixed | ||
|download=https://dlhb.gamebrew.org/vitahomebrews/quickmenurebornvita.7z | |download=https://dlhb.gamebrew.org/vitahomebrews/quickmenurebornvita.7z | ||
|website= | |website=https://www.reddit.com/r/vitahacks/comments/p2uefv/release_quickmenureborn_add_stuff_to_the_quickmenu/ | ||
|source=https://github.com/Ibrahim778/QuickMenuReborn | |source=https://github.com/Ibrahim778/QuickMenuReborn | ||
}} | }} | ||
QuickMenuReborn is a library for developers to easily add their own widgets, to the Vita's Quick Menu. | |||
==Installing QuickMenuReborn== | ==Installation== | ||
===Installing QuickMenuReborn=== | |||
Copy the plugin to your tai folder then add its path under *main to enable it | |||
*main | |||
ur0:tai/QuickMenuReborn.suprx | |||
Make a folder called QuickMenuReborn (case sensitive) in ur0 or ux0 (ur0 if you use sd2vita). | |||
Copy qmr_plugin.rco into the folder. | |||
Reboot. | |||
===Installing plugins that use QuickMenuReborn === | ===Installing plugins that use QuickMenuReborn === | ||
Simply drag and drop the plugin in the QuickMenuReborn folder you made earlier. | Simply drag and drop the plugin in the QuickMenuReborn folder you made earlier. | ||
There is also a sample plugin provided | There is also a sample plugin provided (it is not particularly useful, just to shows most of the features) | ||
==User guide== | |||
It is recommended to first check out the sample plugin. | |||
== | === Developer Library === | ||
VitaSDK / DolceSDK: | |||
* Make sure you have installed the plugin (see above). | |||
* Download the file dev_pkg.zip. | |||
* Extract it. | |||
* Copy the folder quickmenureborn to your sdk's include folder so that the subdirectory quickmenureborn is inside it. | |||
* Copy the stubs from vitasdk_stubs to your lib folder, stubs inside stubs are for vdsuite. | |||
VDSuite: | |||
* Either follow instructions for vitaSDK but using the vdsuite stubs (recommended) or, | |||
* Clone Repo. | |||
* Build with cmake and use target install_vdsuite. | |||
=== Adding widgets === | === Adding widgets === | ||
First thing you need for your widgets is a | First thing you need for your widgets is a reference id, it doesn't need to be anything specifically, just needs to be something not likely to be used elsewhere. | ||
Once you've gotten your id figured out you need to make a layout, this layout | Once you've gotten your id figured out you need to make a layout, this layout will need tweaking until it feels right so be prepared to experiment. | ||
To actually add the widget you can use the QuickMenuRebornRegisterWidget, after that you will need to adjust some properties for it to show up. | To actually add the widget you can use the QuickMenuRebornRegisterWidget, after that you will need to adjust some properties for it to show up. | ||
You can use QuickMenuRebornSetWidgetColor and | You can use QuickMenuRebornSetWidgetColor and QuickMenuRebornSetWidgetSize to adjust the size, then you can use QuickMenuRebornSetWidgetPosition to adjust the position. | ||
QuickMenuRebornSetWidgetSize to adjust the size, then you can use QuickMenuRebornSetWidgetPosition to adjust the position. | |||
=== Assigning and managing callbacks === | |||
Checkboxes, slidebars and buttons can have callbacks assigned to them, use the QuickMenuRebornRegisterEventHanlder. | Checkboxes, slidebars and buttons can have callbacks assigned to them, use the QuickMenuRebornRegisterEventHanlder. | ||
| Line 60: | Line 72: | ||
Other than that you can assign OnLoad callbacks with QuickMenuRebornAssignOnLoadHandler. | Other than that you can assign OnLoad callbacks with QuickMenuRebornAssignOnLoadHandler. | ||
=== Textures === | |||
You will first need to register a texture before you can use it, Use QuickMenuRebornRegisterTexture( | You will first need to register a texture before you can use it, Use QuickMenuRebornRegisterTexture("texture_refrence_id", "path/to/file"). | ||
<pre> | |||
You can then use the refrence id you passed to assign the texture to the widget, use QuickMenuRebornSetWidgetTexture("widget_refrence_id", "texture_refrence_id"). | |||
For Example: | |||
<pre>```C | |||
SceIoStat s; | |||
if(sceIoGetstat(TEST_TEXTURE_PATH, &s) >= 0) //File Exists | |||
{ | |||
QuickMenuRebornRegisterWidget(TEX_PLANE_ID, NULL, plane); | |||
QuickMenuRebornRegisterTexture(TEXTURE_REF_ID, TEST_TEXTURE_PATH); | |||
QuickMenuRebornSetWidgetSize(TEX_PLANE_ID, 128, 128, 0, 0); | |||
QuickMenuRebornSetWidgetColor(TEX_PLANE_ID, 1,1,1,1); | |||
QuickMenuRebornSetWidgetTexture(TEX_PLANE_ID, TEXTURE_REF_ID); | |||
} | |||
```</pre> | |||
=== Separators === | === Separators === | ||
| Line 77: | Line 95: | ||
Once again these need refrence id's, You should only add separators at the start of your code so they appear at the top, DO NOT ADD SEPARATORS ON THE BOTTOM, this is for 2 reasons. | Once again these need refrence id's, You should only add separators at the start of your code so they appear at the top, DO NOT ADD SEPARATORS ON THE BOTTOM, this is for 2 reasons. | ||
* If your plugin is the first one, there is a separator between your widget and the accessability widgets. | |||
* If your widgets are in the middle, they separate with the previous ones and blend in with the next ones. | |||
=== Removing Widgets and Textures === | === Removing Widgets and Textures === | ||
| Line 96: | Line 114: | ||
=== Kernel Plugins === | === Kernel Plugins === | ||
QuickMenuReborn does not | QuickMenuReborn does not support kernel plugins, it's not worth making a kernel plugin because kernel can't call userland functions. | ||
It is recommended devs to make a separate user plugin for their gui, it's not hard and use syscalls to send over the commands. | |||
=== | ==Screenshots== | ||
https://dlhb.gamebrew.org/vitahomebrews/quickmenurebornvita3.png | |||
==Changelog== | ==Changelog== | ||
''' | '''v2.5''' | ||
* Implimented onDelete Callback | *Implimented onDelete Callback. | ||
*Implimented BusyIndicator | *Implimented BusyIndicator. | ||
*Updated to new headers | *Updated to new headers. | ||
*New functions and improvements | *New functions and improvements. | ||
''' | '''v2.4''' | ||
* Bug Fixes and optimisation. | * Bug Fixes and optimisation. | ||
''' | '''v2.3''' | ||
*Added more info in callbacks, this'll make life easier (for devs). | *Added more info in callbacks, this'll make life easier (for devs). | ||
''' | '''v2.2''' | ||
* Fixed a bug with texture and memory. | * Fixed a bug with texture and memory. | ||
''' | '''v2.1''' | ||
*Several Bug Fixes, Now added texture suppourt. | *Several Bug Fixes, Now added texture suppourt. | ||
''' | '''v2.0''' | ||
*Widgets now make sounds | *Widgets now make sounds. | ||
*Text looks like official ones | *Text looks like official ones. | ||
*Performance Improvements | *Performance Improvements. | ||
*Entire rewrite (you wont cry if you read it now) | *Entire rewrite (you wont cry if you read it now). | ||
*Added slidebars | *Added slidebars. | ||
*Custom RCO usage, Now we can add pretty much anything | *Custom RCO usage, Now we can add pretty much anything. | ||
''' | '''v1.8''' | ||
* Fix a load of bugs. Cleaned up code. | * Fix a load of bugs. Cleaned up code. | ||
''' | '''v1.7''' | ||
*Fix Bug When Updating Widgets (finally tracked it down | *Fix Bug When Updating Widgets (finally tracked it down). | ||
*Separators now also look like the original ones | *Separators now also look like the original ones. | ||
''' | '''v1.6''' | ||
* Fixed text randomly spawning as bold. | * Fixed text randomly spawning as bold. | ||
''' | '''v1.5''' | ||
* Separators didn't work how I intended, fixed it now. | * Separators didn't work how I intended, fixed it now. | ||
''' | '''v1.2''' | ||
*Fixed VitaSDK stubs | *Fixed VitaSDK stubs. | ||
''' | '''v1.1''' | ||
* Some functions were missing in stubs, fixed include files | * Some functions were missing in stubs, fixed include files. | ||
''' | '''v1.0''' | ||
* First Release. | * First Release. | ||
== External links == | == External links == | ||
* Github - https://github.com/Ibrahim778/QuickMenuReborn | * Github - https://github.com/Ibrahim778/QuickMenuReborn | ||
Latest revision as of 13:32, 6 July 2024
| QuickMenuReborn | |
|---|---|
 | |
| General | |
| Author | Ibrahim778 |
| Type | Plugins |
| Version | 2.5 |
| License | Mixed |
| Last Updated | 2022/05/16 |
| Links | |
| Download | |
| Website | |
| Source | |
QuickMenuReborn is a library for developers to easily add their own widgets, to the Vita's Quick Menu.
Installation
Installing QuickMenuReborn
Copy the plugin to your tai folder then add its path under *main to enable it
*main ur0:tai/QuickMenuReborn.suprx
Make a folder called QuickMenuReborn (case sensitive) in ur0 or ux0 (ur0 if you use sd2vita).
Copy qmr_plugin.rco into the folder.
Reboot.
Installing plugins that use QuickMenuReborn
Simply drag and drop the plugin in the QuickMenuReborn folder you made earlier.
There is also a sample plugin provided (it is not particularly useful, just to shows most of the features)
User guide
It is recommended to first check out the sample plugin.
Developer Library
VitaSDK / DolceSDK:
- Make sure you have installed the plugin (see above).
- Download the file dev_pkg.zip.
- Extract it.
- Copy the folder quickmenureborn to your sdk's include folder so that the subdirectory quickmenureborn is inside it.
- Copy the stubs from vitasdk_stubs to your lib folder, stubs inside stubs are for vdsuite.
VDSuite:
- Either follow instructions for vitaSDK but using the vdsuite stubs (recommended) or,
- Clone Repo.
- Build with cmake and use target install_vdsuite.
Adding widgets
First thing you need for your widgets is a reference id, it doesn't need to be anything specifically, just needs to be something not likely to be used elsewhere.
Once you've gotten your id figured out you need to make a layout, this layout will need tweaking until it feels right so be prepared to experiment.
To actually add the widget you can use the QuickMenuRebornRegisterWidget, after that you will need to adjust some properties for it to show up.
You can use QuickMenuRebornSetWidgetColor and QuickMenuRebornSetWidgetSize to adjust the size, then you can use QuickMenuRebornSetWidgetPosition to adjust the position.
Assigning and managing callbacks
Checkboxes, slidebars and buttons can have callbacks assigned to them, use the QuickMenuRebornRegisterEventHanlder.
In order to save checkbox / slidebar values / positions and reassign them when the quickmenu opens you must assign recall and save callbacks.
You can either use your own custom ones and use QuickMenuRebornAssignRecallHandler and QuickMenuRebornAssignSaveHandler or you can use premade ones with QuickMenuRebornAssignDefaultSliderSave and QuickMenuRebornAssignDefaultSliderRecall and the same for other widgets.
Other than that you can assign OnLoad callbacks with QuickMenuRebornAssignOnLoadHandler.
Textures
You will first need to register a texture before you can use it, Use QuickMenuRebornRegisterTexture("texture_refrence_id", "path/to/file").
You can then use the refrence id you passed to assign the texture to the widget, use QuickMenuRebornSetWidgetTexture("widget_refrence_id", "texture_refrence_id").
For Example:
```C
SceIoStat s;
if(sceIoGetstat(TEST_TEXTURE_PATH, &s) >= 0) //File Exists
{
QuickMenuRebornRegisterWidget(TEX_PLANE_ID, NULL, plane);
QuickMenuRebornRegisterTexture(TEXTURE_REF_ID, TEST_TEXTURE_PATH);
QuickMenuRebornSetWidgetSize(TEX_PLANE_ID, 128, 128, 0, 0);
QuickMenuRebornSetWidgetColor(TEX_PLANE_ID, 1,1,1,1);
QuickMenuRebornSetWidgetTexture(TEX_PLANE_ID, TEXTURE_REF_ID);
}
```
Separators
You may have noticed that the default widgets in the quick menu all have a line to separate themselves. You can use Separators in quickmenureborn to do this.
Once again these need refrence id's, You should only add separators at the start of your code so they appear at the top, DO NOT ADD SEPARATORS ON THE BOTTOM, this is for 2 reasons.
- If your plugin is the first one, there is a separator between your widget and the accessability widgets.
- If your widgets are in the middle, they separate with the previous ones and blend in with the next ones.
Removing Widgets and Textures
Use the QuickMenuRebornRemoveWidget function and pass in the widget refrence id.
To remove separators use the QuickMenuRebornRemoveSeparator function and pass in the refrence id.
To remove textures use the QuickMenuRebornUnregisterTexture function and pass in the refrence id.
For Example
QuickMenuRebornRemoveWidget(BUTTON_REF_ID);
QuickMenuRebornRemoveWidget(CHECKBOX_REF_ID);
QuickMenuRebornRemoveWidget(TEXT_ID);
QuickMenuRebornRemoveWidget(CHECKBOX_TEXT_ID);
QuickMenuRebornRemoveWidget(PLANE_ID);
QuickMenuRebornRemoveSeparator(SEPARATOR_ID); //Don't forget this!
Kernel Plugins
QuickMenuReborn does not support kernel plugins, it's not worth making a kernel plugin because kernel can't call userland functions.
It is recommended devs to make a separate user plugin for their gui, it's not hard and use syscalls to send over the commands.
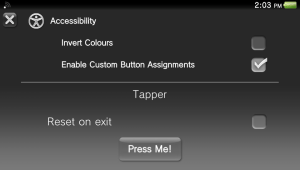
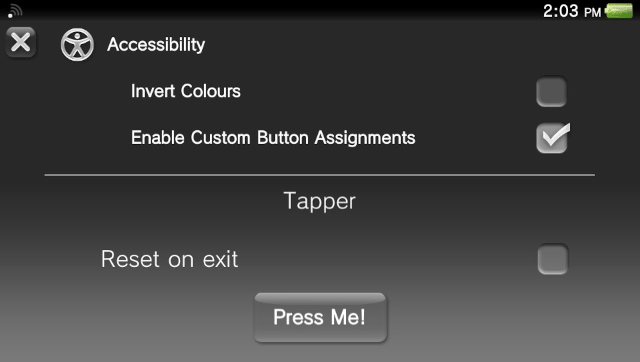
Screenshots

Changelog
v2.5
- Implimented onDelete Callback.
- Implimented BusyIndicator.
- Updated to new headers.
- New functions and improvements.
v2.4
- Bug Fixes and optimisation.
v2.3
- Added more info in callbacks, this'll make life easier (for devs).
v2.2
- Fixed a bug with texture and memory.
v2.1
- Several Bug Fixes, Now added texture suppourt.
v2.0
- Widgets now make sounds.
- Text looks like official ones.
- Performance Improvements.
- Entire rewrite (you wont cry if you read it now).
- Added slidebars.
- Custom RCO usage, Now we can add pretty much anything.
v1.8
- Fix a load of bugs. Cleaned up code.
v1.7
- Fix Bug When Updating Widgets (finally tracked it down).
- Separators now also look like the original ones.
v1.6
- Fixed text randomly spawning as bold.
v1.5
- Separators didn't work how I intended, fixed it now.
v1.2
- Fixed VitaSDK stubs.
v1.1
- Some functions were missing in stubs, fixed include files.
v1.0
- First Release.
