More actions
m (HydeWing moved page Nanovg Vita to NanoVG-vita without leaving a redirect) |
No edit summary |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
|title=Vita Homebrew PC Tools (Developments) - GameBrew | |title=Vita Homebrew PC Tools (Developments) - GameBrew | ||
|title_mode=append | |title_mode=append | ||
|image= | |image=nanovgvita2.png | ||
|image_alt= | |image_alt=nanovg-vita | ||
}} | }} | ||
{{Infobox Vita Homebrews | {{Infobox Vita Homebrews | ||
|title= | |title=nanovg-vita | ||
|image= | |image=nanovgvita2.png | ||
|description=Antialiased 2D vector drawing library using PVR_PSP2 | |description=Antialiased 2D vector drawing library using PVR_PSP2 OpenGL ES v2. | ||
|author=joel16 | |author=joel16 | ||
|lastupdated=2021/10/13 | |lastupdated=2021/10/13 | ||
|type= | |type=Demos | ||
|version=1.0 | |version=1.0 | ||
|license=Mixed | |license=Mixed | ||
|download=https://dlhb.gamebrew.org/vitahomebrews/nanovgvita.7z | |download=https://dlhb.gamebrew.org/vitahomebrews/nanovgvita.7z | ||
|website= | |website=https://github.com/joel16/nanovg-vita | ||
|source=https://github.com/joel16/nanovg-vita | |source=https://github.com/joel16/nanovg-vita | ||
|donation=https://www.paypal.me/Joel16IA | |||
}} | }} | ||
NanoVG is small antialiased vector graphics rendering library for OpenGL. It has lean API modeled after HTML5 canvas API. | |||
It is aimed to be a practical and fun toolset for building scalable user interfaces and visualizations. | It is aimed to be a practical and fun toolset for building scalable user interfaces and visualizations. | ||
== | ==Building== | ||
This project is dependent on PVR_PSP2. The required modules (libgpu_es4_ext.suprx, libIMGEGL.suprx, libGLESv2.suprx and libpvrPSP2_WSEGL.suprx) will need to be inside of a folder named "data" that lies in same directory as the CMakeLists.txt. | This project is dependent on PVR_PSP2. The required modules (libgpu_es4_ext.suprx, libIMGEGL.suprx, libGLESv2.suprx and libpvrPSP2_WSEGL.suprx) will need to be inside of a folder named "data" that lies in same directory as the CMakeLists.txt. | ||
You will also need the following stubs libgpu_es4_ext_stub_weak, libGLESv2_stub_weak and libIMGEGL_stub_weak in your build env or inside the libs directory. Then build using the following command: | You will also need the following stubs libgpu_es4_ext_stub_weak, libGLESv2_stub_weak and libIMGEGL_stub_weak in your build env or inside the libs directory. Then build using the following command: | ||
mkdir build && cd build | |||
cmake .. && make | cmake .. && make | ||
== | ==Screenshots== | ||
https://dlhb.gamebrew.org/vitahomebrews/nanovgvita3.png | |||
https://dlhb.gamebrew.org/vitahomebrews/nanovgvita4.png | |||
==Changelog== | ==Changelog== | ||
''' | '''v1.0''' | ||
*This is just a demo that doesn't do much apart from displaying nanovg's rendering capabilities using the gles2 demo. | |||
*Use the start or home button to exit. | |||
*Use the triangle button to enable blowup. | |||
*Use the square button to enable premult. | |||
*Use the select button to take a screenshot. | |||
== | == Credits == | ||
* GrapheneCt and contributors of [https://github.com/GrapheneCt/PVR_PSP2 PVR_PSP2]. | |||
* vitasdk. | |||
License: | |||
* The library is licensed under [https://github.com/joel16/nanovg-vita/blob/psp2/LICENSE.txt|zlib license] Fonts used in examples: | |||
* Roboto licensed under [http://www.apache.org/licenses/LICENSE-2.0 Apache license] | * Roboto licensed under [http://www.apache.org/licenses/LICENSE-2.0 Apache license] | ||
* Entypo licensed under CC BY-SA 4.0. | * Entypo licensed under CC BY-SA 4.0. | ||
* Noto Emoji licensed under [http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL SIL Open Font License, Version 1.1] | * Noto Emoji licensed under [http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL SIL Open Font License, Version 1.1] | ||
Links: | |||
Uses [http://nothings.org stb_truetype] (or, optionally, [http://freetype.org freetype]) for font rendering. Uses [http://nothings.org stb_image] for image loading. | Uses [http://nothings.org stb_truetype] (or, optionally, [http://freetype.org freetype]) for font rendering. Uses [http://nothings.org stb_image] for image loading. | ||
== External links == | == External links == | ||
* | * GitHub - https://github.com/joel16/nanovg-vita | ||
* Reddit - https://www.reddit.com/r/vitahacks/comments/q74i6c/nanovgvita_antialiased_2d_vector_drawing_library/ | |||
Latest revision as of 13:37, 6 July 2024
| nanovg-vita | |
|---|---|
 | |
| General | |
| Author | joel16 |
| Type | Demos |
| Version | 1.0 |
| License | Mixed |
| Last Updated | 2021/10/13 |
| Links | |
| Download | |
| Website | |
| Source | |
| Support Author | |
NanoVG is small antialiased vector graphics rendering library for OpenGL. It has lean API modeled after HTML5 canvas API.
It is aimed to be a practical and fun toolset for building scalable user interfaces and visualizations.
Building
This project is dependent on PVR_PSP2. The required modules (libgpu_es4_ext.suprx, libIMGEGL.suprx, libGLESv2.suprx and libpvrPSP2_WSEGL.suprx) will need to be inside of a folder named "data" that lies in same directory as the CMakeLists.txt.
You will also need the following stubs libgpu_es4_ext_stub_weak, libGLESv2_stub_weak and libIMGEGL_stub_weak in your build env or inside the libs directory. Then build using the following command:
mkdir build && cd build cmake .. && make
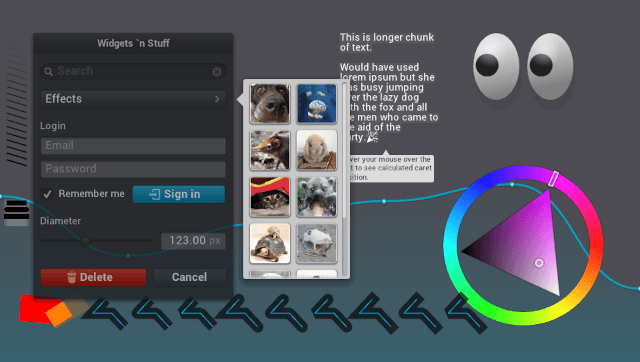
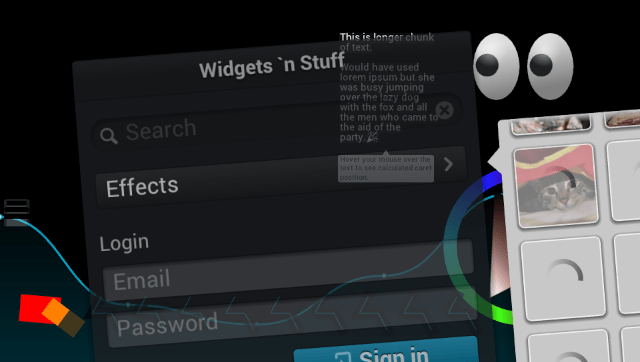
Screenshots


Changelog
v1.0
- This is just a demo that doesn't do much apart from displaying nanovg's rendering capabilities using the gles2 demo.
- Use the start or home button to exit.
- Use the triangle button to enable blowup.
- Use the square button to enable premult.
- Use the select button to take a screenshot.
Credits
- GrapheneCt and contributors of PVR_PSP2.
- vitasdk.
License:
- The library is licensed under license Fonts used in examples:
- Roboto licensed under Apache license
- Entypo licensed under CC BY-SA 4.0.
- Noto Emoji licensed under SIL Open Font License, Version 1.1
Links: Uses stb_truetype (or, optionally, freetype) for font rendering. Uses stb_image for image loading.
